Продумываем все детали перед началом проекта. Это наиболее важный этап для разработки и это действительно сложная задача. От того, насколько точно мы продумаем всю историю пользователя, его путь от первого впечатления до оформления покупки, будет зависеть успех проекта в целом.
Прототип сайта — это гипотеза, насколько удобным он должен быть с точки зрения функционала, структуры, пользовательских сценариев, задач бизнеса.
На этом этапе мы формируем требования к платформе сайта:
- проводим маркетинговое исследование,
- определяем структуру и страницы,
- пишем чистовой контент,
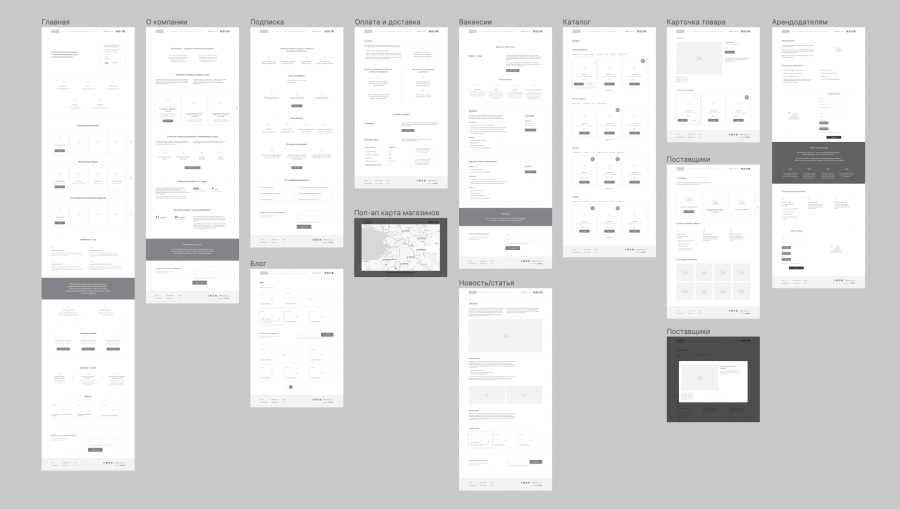
- оформляем блоки в формате прототипа,
- продумываем оптимизацию под поисковые системы,
- составляем техническое задание на функционал сайта.
Также этап проектирования позволяет оценить затраты на разработку, обсудить все нюансы с клиентом и снизить риск последующих незапланированных доработок. Тем самым мы экономим бюджет заказчика: выполняем незначительные точечные корректировки, не меняя глобально весь проект во время разработки.
Какие исследования проводим
Бизнес клиента
На основе брифа выявляем сильные стороны компании, особенности продукта, цели и задачи сайта. Чем больше информации от клиента мы получим на стадии проектирования, тем проще будет работать дальше.
Рынок и конкуренты
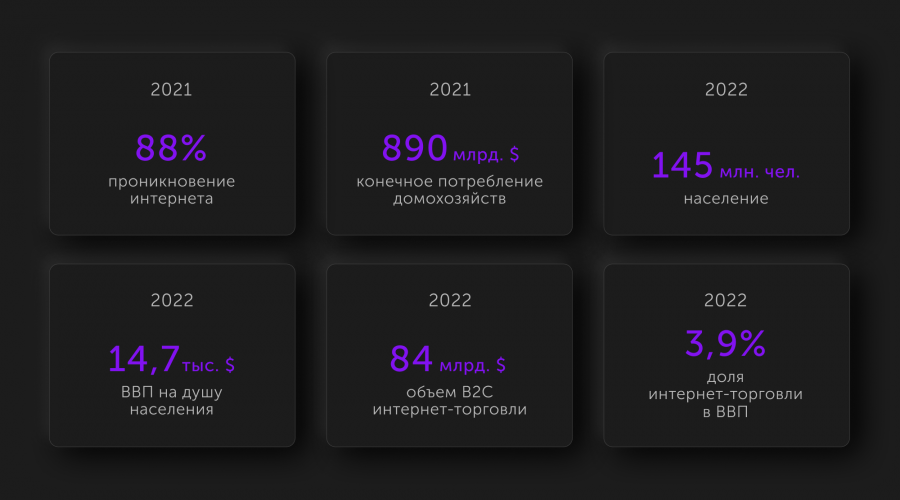
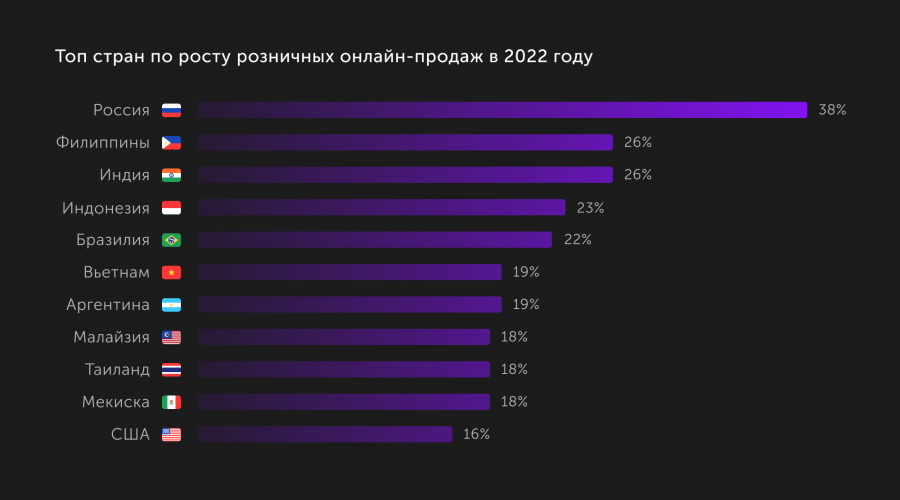
Выделяем основных конкурентов как с точки зрения заказчика, известных ему, так и лидеров в этой продуктовой нише, занимающих ведущие позиции в поисковой выдаче. Определяем, что импонирует, а что отталкивает в их подходе. Изучаем рынок — глобальные тренды, местные условия, особенности для данной сферы бизнеса.

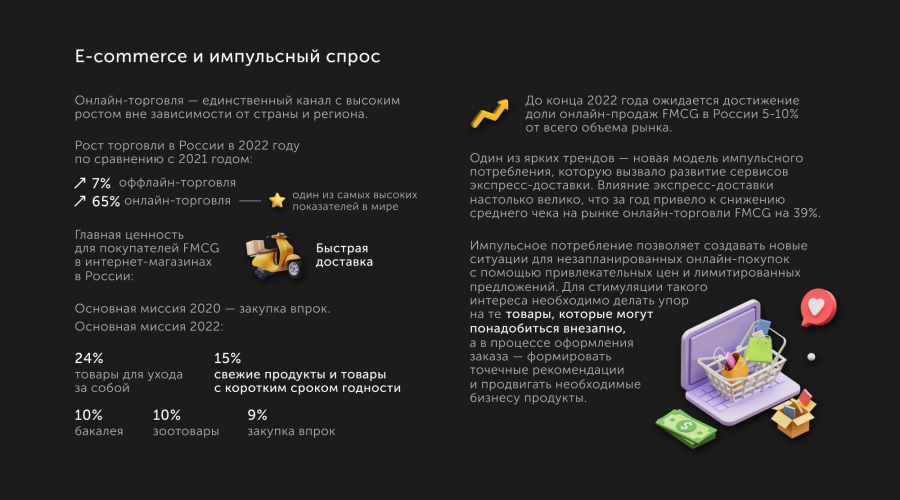
Одна из страниц исследования для магазина доставки здоровых продуктов. Смотрите кейс.
Аудитория
Определяем и сегментируем аудиторию, в том числе из поисковых систем. Изучаем ее потребности, интересы, мотивы и барьеры к покупке. В зависимости от ситуации можем провести серию клиентских интервью, проработать отзывы.
Технические требования
Формируем требования к функциональной части будущего сайта и на их основе подбираем стек проекта для Frontend и Backend-разработки. Прописываем предложения по разработке нового проекта или улучшению имеющегося продукта клиента. Мы не сдаем сайт, в котором есть спорные вопросы — мы сразу оформляем подробное ТЗ и потом к этим требованиям приходим в процессе разработки.
Включаем SEO сразу на стадии проектирования
В связи с блокировкой многих рекламных каналов поисковая оптимизация остается эффективным и доступным способом продвижения. Но для того, чтобы попасть в топ выдачи, только ключевых слов уже недостаточно.
На что мы обращаем внимание?
Выстраиваем юзабилити — делаем сайт простым и понятным, сокращаем путь и действия пользователя для совершения покупки.
Собираем семантическое ядро — отталкиваемся не только от конкурентов, но и от семантики, когда создаем структуру сайта, включаем запросы разной частоты.
Ориентируемся на алгоритмы Яндекс и Google — поисковики стали умнее, лучше понимают тексты и запросы пользователей, следовательно, контент должен быть качественным.
Работаем над коммерческими факторами — корзина, оплата, форма заявок, отзывы покупателей, информация о компании и т. д.
Как пишем контент
Прежде всего, основательно погружаемся в бизнес уже на этапе исследований. Бывает, создаем дополнительные справочники для команды или изучаем профильные материалы, чтобы потом не спрашивать лишнего и задавать четкие вопросы. Привлекаем спецов, у которых есть опыт в подобных нишах. Как правило, авторы и редакторы уверенно ориентируются в особенностях и терминологии проекта.
После того, как досконально во всем разобрались и поняли, как устроен бизнес, для кого пишем и какой цели хотим достичь, собираем контентный прототип. Это еще не дизайн. Контентный прототип — это структура, смысловые блоки, кнопки, формы захвата.
Обычно разрабатываем главную страницу, а затем поэтапно остальные. Иногда меняем порядок действий в зависимости от проекта. Например, можем начать с карточек товара и каталога и уже затем выстроить логику других страниц.
Делаем UX-прототип максимально похожим на реальность
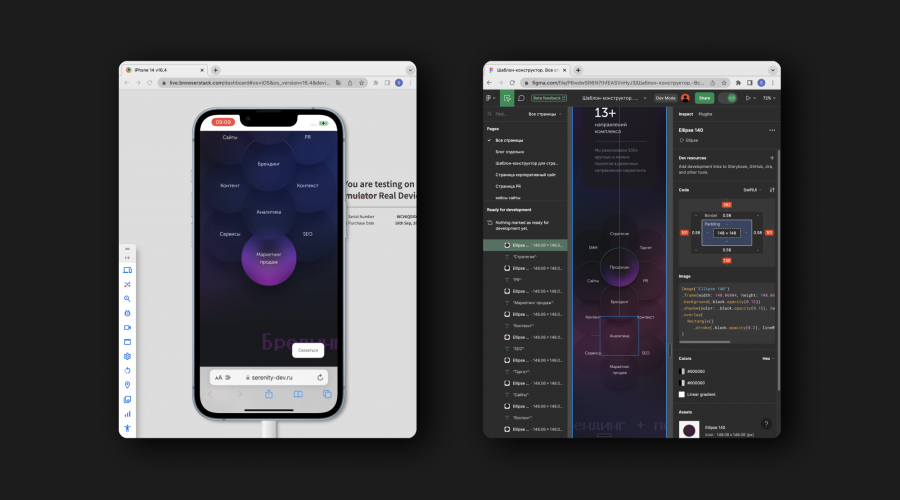
На основе контентного прототипа составляем функциональный UX-прототип главной страницы сайта в графическом редакторе Figma.
Подбираем референсы по оформлению функциональных, интерактивных блоков с сайтов конкурентов и из смежных сфер.
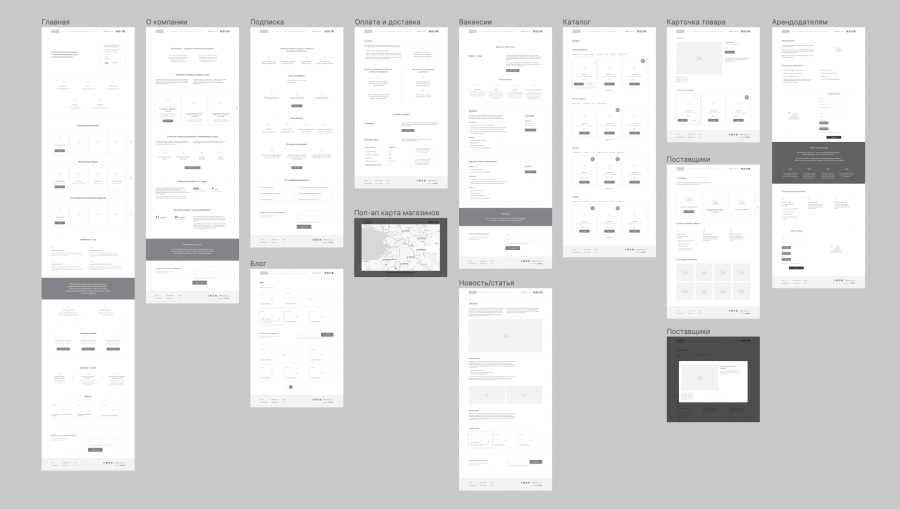
Переносим контент, проверяем логику и последовательность действий на странице, постепенно оформляем в прототипы каждую новую страницу. На этом этапе проектирования вместе работают контент-маркетолог и проектировщик.

Прототип сайта компании «Во!Молоко». Смотрите кейс.
Выстраиваем архитектуру будущей платформы eCommerce
Уже на стадии зарождения идеи о будущем интернет-магазине бизнес примерно понимает, что хочет получить в финале. Но довольно часто результат представляется в виде красивого интерфейса и пожеланий сделать так, чтобы все работало, как у OZON или Wildberries, и лучше, чем у ближайшего конкурента.
За кадром остается самое важное:
— взаимодействие всех участников электронной торговли,
— хранение и управление базами данных,
— учет и перенос остатков склада,
— подключение платежных систем, карт, доставки,
— администрирование личного кабинета, систем лояльности и др.,
то есть вся внутренняя структура проекта, его информационное содержание и удобный сервис. При этом именно от быстрого и четкого взаимодействия всех систем зависит корректная работа eCom-платформы. Любой сбой в системе напрямую снижает доход магазина.
Поэтому мы обсуждаем и прорабатываем вопросы архитектуры сразу на этапе проектирования, чтобы оценить, получится ли реализовать бизнес-требования на имеющейся инфраструктуре, не затянутся ли сроки проекта, в какую сумму это все обойдется. Или придумываем и предлагаем альтернативные варианты.
Результат оформляем в техническое задание:
Описательная часть — блоки и элементы страниц на основе прототипов, дизайн-макетов.
Интеграции — CRM-системы, сервисы, авторизации, базы 1С, связь с картами посредством API и другие.
Функциональная часть — фильтры, калькуляторы, поиск по параметрам, авторизации/регистрации, личный кабинет, формы заявок, уведомления для пользователей и т. д.
Стек проекта — для Frontend, Backend + CMS-разработки под технические требования заказчика или предлагаем оптимальное решение для реализации поставленных задач, заложенных в архитектуру проекта.
Техническое задание в итоге должно быть точным, понятным, функционально проработанным и обязательно согласованным с клиентом.