Прежде всего, сфоомулируйте главную идею и цели вашего контента. Подумайте, для кого вы пишете текст и какую проблему или запрос пользователей он закроет. Определите результаты, которые вы хотите получить с помощью контента и как это соотносится с целями бизнеса.
Визуальное представление текста на сайте
Текст является основой любого сайта, однако он не всегда способен донести информацию в полном объеме. В некоторых случаях оформление может затруднять чтение, а иногда текст просто плохо размещен.
Поэтому, если вы написали отличный текст, сделайте его красивым и удобным для беглого сканирования глазами. Пусть читатель сразу находит главные моменты, а не уходит со страницы, не распознав с первого взгляда, о чем идет речь.
Ключевые моменты, на которые следует обратить внимание
1. Короткие абзацы
Длинные абзацы могут оттолкнуть читателя. Чтобы сделать текст более понятным, разбейте его на фрагменты из 2-3 предложений: читатели быстро найдут нужную информацию и не устанут от чтения.
2. Орфография и грамматика
Ошибки недопустимы и могут негативно повлиять на репутацию вашего сайта. Вы можете проверить текст самостоятельно, но лучше и надежнее обратиться к услугам корректора или воспользоваться специальными сервисами для проверки. Это позволит быстро и качественно исправить все ошибки, которые могут остаться незамеченными из-за невнимательности.
- Яндекс Браузере — есть проверка правописания для языка, установленного в качестве основного в операционной системе.
- Грамота.ру — один из самых известных ресурсов в русскоязычном сегменте интернета.
- Advego — лингвистический редактор, который находит ошибки и улучшает структуру текста.
- Редактор текста от Google — есть встроенный инструмент для проверки правописания и грамматики, использует искусственный интеллект.
- Grammarly — международный сервис, который также поддерживает русский язык.
3. Подзаголовки
Подзаголовки служат ориентирами и упрощают навигацию по тексту. Люди обычно не читают текст от начала до конца, а просматривают его, обращая внимание на подзаголовки и решая, стоит ли продолжать. Если подзаголовок привлекает, читатель переходит к подробному изучению раздела. Подзаголовки должны быть краткими, занимать одну строку и объединяться по смыслу, создавая единую структуру.
4. Списки
Читатели часто сразу обращают внимание на них, потому что они содержат ценную информацию. Список должен начинаться с обобщающей фразы, из которой понятно, о чем идет речь. Нумерованные списки подходят для пошаговых инструкций, а маркированные — когда порядок элементов не важен.
Будьте внимательны с использованием списков, не перегружайте ими текст и не создавайте многоуровневые «матрешки».
5. Выделение текста
Жирный шрифт и курсив — отличный способ выделить ключевые моменты, чтобы привлечь внимание читателей и упростить поиск нужной информации на сайте. Например, можно подчеркнуть главные термины, фразы и даты.

6. Иллюстрации
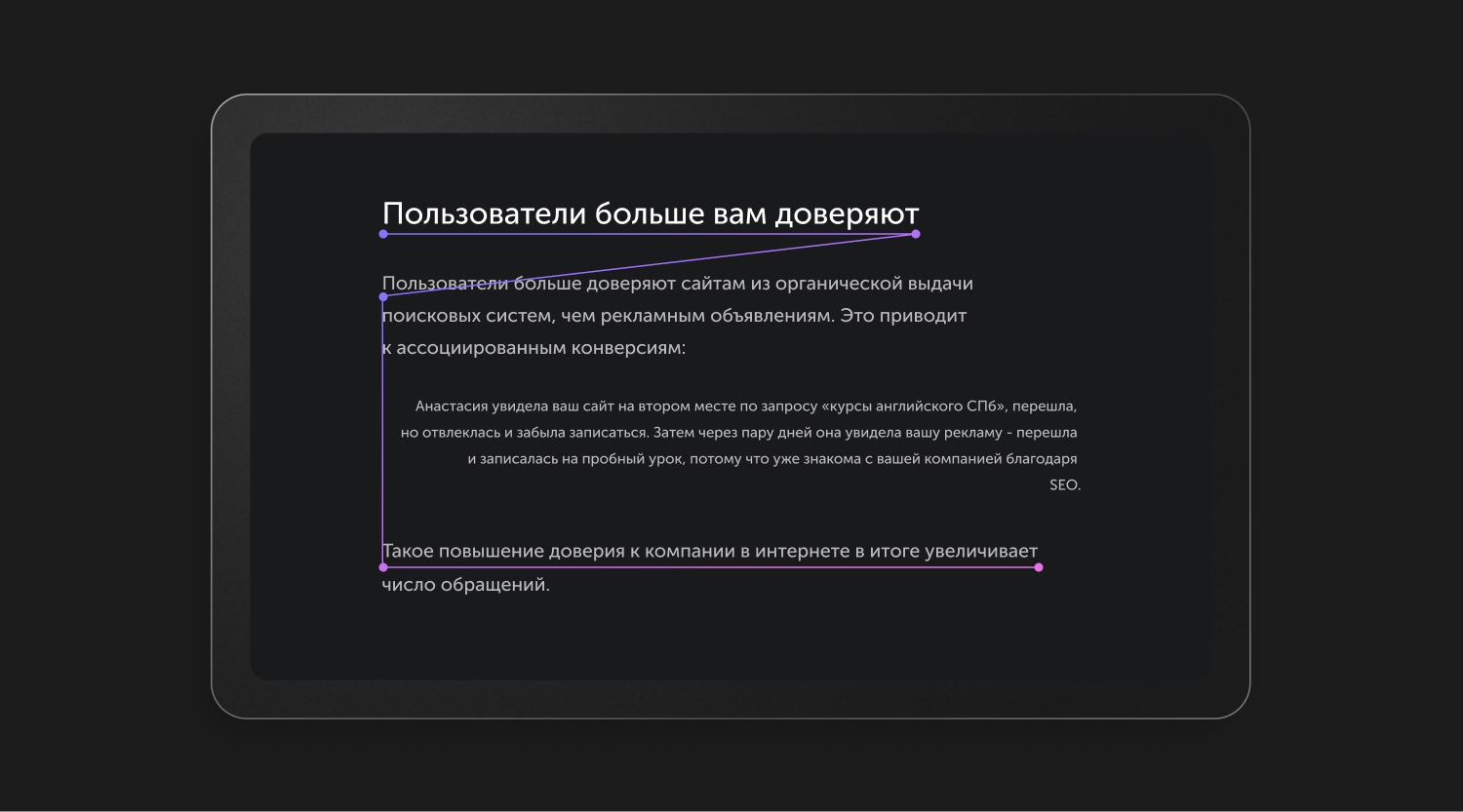
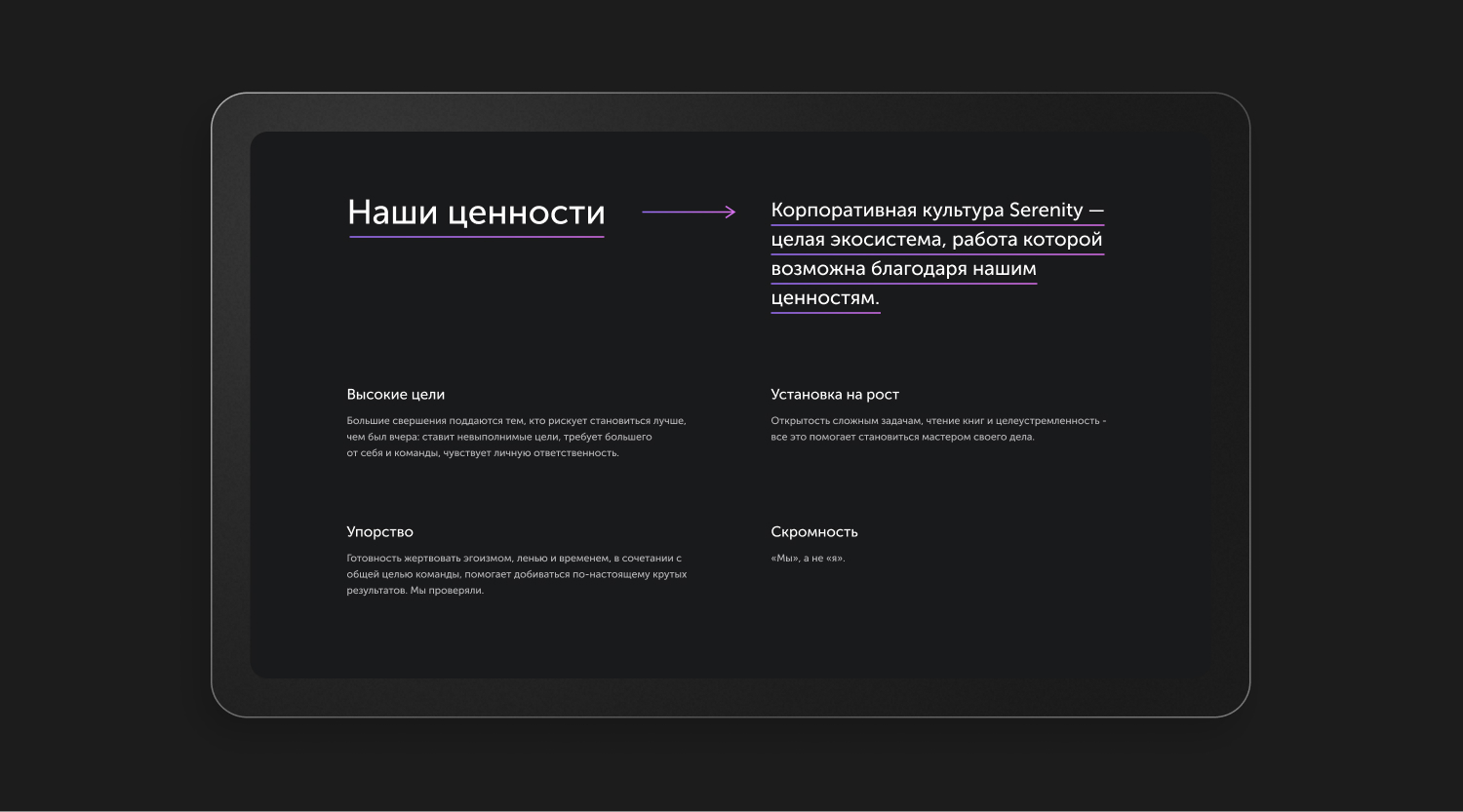
Визуальный контент улучшает читаемость текста на сайте — делает его интереснее, разделяя на блоки и акцентируя внимание на ключевых моментах. Иллюстрации должны соответствовать содержанию текста, а не использоваться для украшения. Избегайте перегрузки текста большим количеством картинок, каждый блок должен помогать читателю понять основную мысль и иллюстрировать важные детали.
Иллюстрации — это не только изображения. Существует множество альтернативных способов визуализировать информацию:
- таблица — наглядно структурировать большие объемы данных;
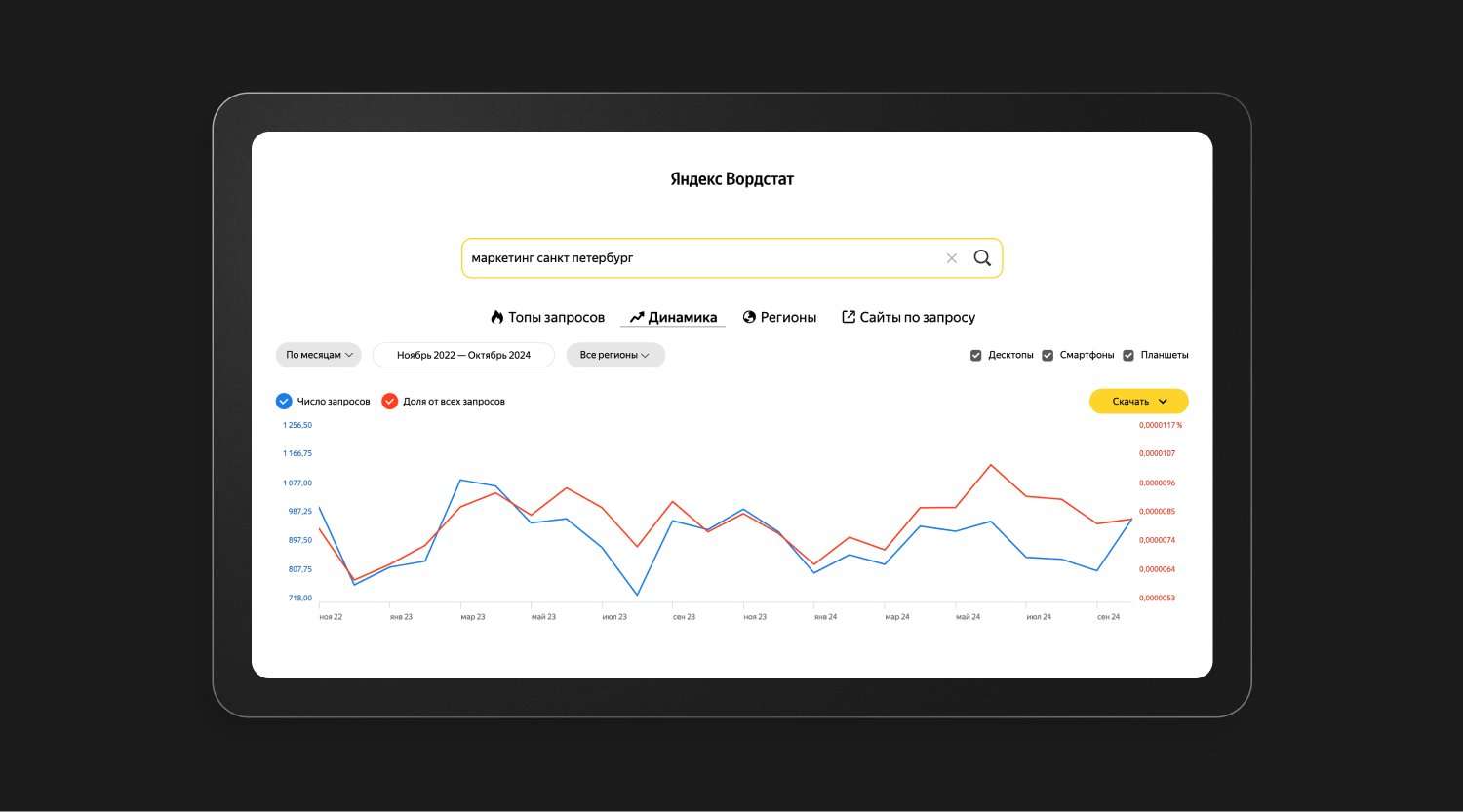
- график — показать зависимости или изменения метрик;
- анимации — анимировать процессы, особенно в инструкциях, где один GIF заменяет несколько изображений;
- фактоиды — выделить важную информацию в отдельные поля;
- опросники — узнать мнение пользователей или провести тестирование.
Правила оформления текста
Читатели сканируют текст, поэтому важно, чтобы ключевые моменты читаемого текста сайта были легко заметны с первого взгляда.
1. Шрифт
Используйте легко читаемые шрифты, такие как Arial или Times New Roman. Избегайте декоративных шрифтов, они затрудняют чтение.
2. Размер шрифта
Оптимальный размер шрифта для текста на сайте — 14-16 пикселей. Такой размер обеспечивает комфортное чтение на различных устройствах.
3. Межстрочный интервал
Увеличьте межстрочный интервал для улучшения читаемости текста на сайте. Интервал в 1.5-2 строки позволяет глазам не уставать и легче воспринимать текст.
4. Контрастность текста и фона
Высокий контраст между текстом и фоном улучшает читаемость. Не используйте светлые шрифты на светлом фоне и темные на темном.
5. Отступы и поля
Разделите текст на блоки с помощью отступов и полей. Выберите ширину текста так, чтобы пользователю было удобно читать и переходить от строки к строке.
Если текст будет слишком широким, это может запутать, а если очень узким — затруднить читаемость текста на сайте. Идеальная ширина текстового контента позволяет легко читать одну строку, не переводя взгляд вправо и влево.
6. Основной заголовок
Заголовок должен привлекать внимание читателя, но не обещать того, чего нет в тексте. Используйте неразрывные пробелы для аккуратного оформления, не ставьте точку в конце заголовка, даже если он состоит из нескольких предложений. Заголовок должен быть крупным и выровненным по центру.

7. Кликабельный текст
Чтобы выделить текст, на который можно нажать, используйте синие буквы или придумайте свой способ обозначить эту возможность. Например, воспользуйтесь рамкой или иконкой.
8. Меньше эффектов
Не перегружайте текст сложными визуальными эффектами, такими как размытие и выскакивание. Придайте динамичность с помощью цитат или заголовков.